|
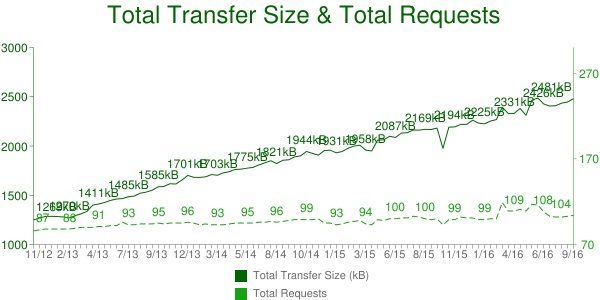
背景 近年来,HTTP 网络请求量日益添加,以下是 httparchive 统计,从2012-11-01到2016-09-01的请求数量和传输大小的趋势图:
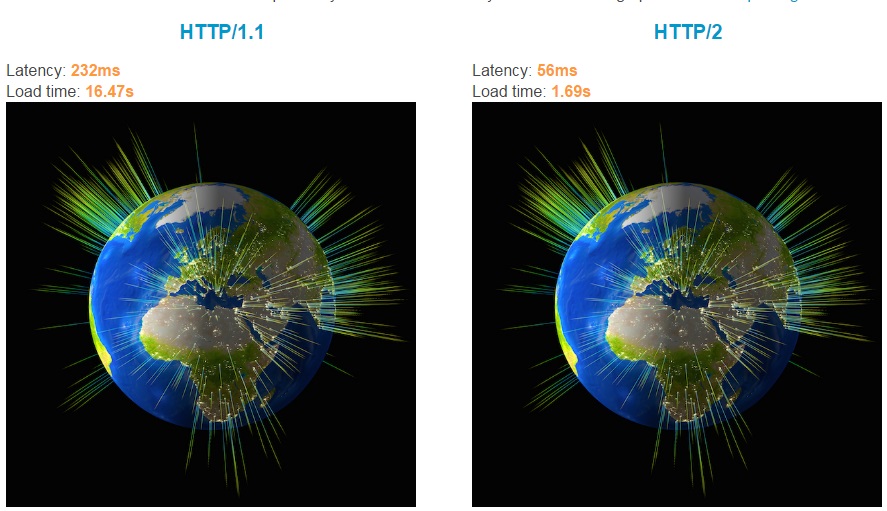
当前大部份客户端&服务端架构的应用程序,都是用 HTTP/1.1 连接的,现代浏览器与单个域最大连接数,都在4-6个左右,由上图 Total Requests 数据,如果不用 CDN 分流,平均有20个左右的串行请求。 HTTP2 是1999年发布 HTTP/1.1 后的一次重大的改进,在协议层面改善了以上问题,减少资源占用,来,直接感受一下差异: HTTP/2 is the future of the Web, and it is here! 这是 Akamai 公司建立的一个官方的演示,用以说明 HTTP/2 相比于之前的 HTTP/1.1 在性能上的大幅度提升。 同时请求 379 张图片,从Load time 的对比可以看出 HTTP/2 在速度上的优势。
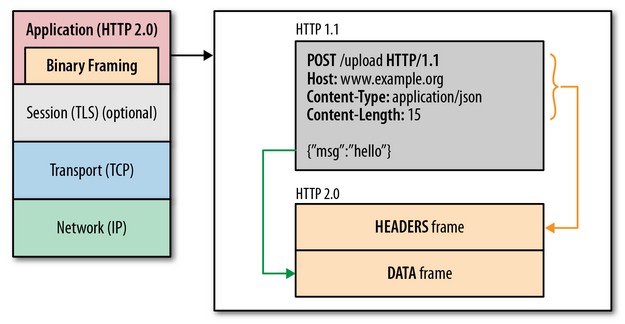
HTTP/2 源自 SPDY/2 SPDY 系列协议由谷歌开发,于 2009 年公开。它的设计目标是降低 50% 的页面加载时间。当下很多著名的互联网公司都在自己的网站或 APP 中采用了 SPDY 系列协议(当前最新版本是 SPDY/3.1),因为它对性能的提升是显而易见的。主流的浏览器(谷歌、火狐、Opera)也都早已经支持 SPDY,它已经成为了工业标准,HTTP Working-Group 最终决定以 SPDY/2 为基础,开发 HTTP/2。HTTP/2 标准于2015年5月以 RFC 7540 正式发表。 但是,HTTP/2 跟 SPDY 仍有不同的地方,主要是以下两点: # HTTP/2 支持明文 HTTP 传输,而 SPDY 强制使用 HTTPS # HTTP/2 消息头的压缩算法采用 HPACK ,而非 SPDY 采用的 DEFLATE HTTP2特性概览 1. 二进制协议 HTTP/2 采用二进制格式传输数据,而非 HTTP/1.x 的文本格式
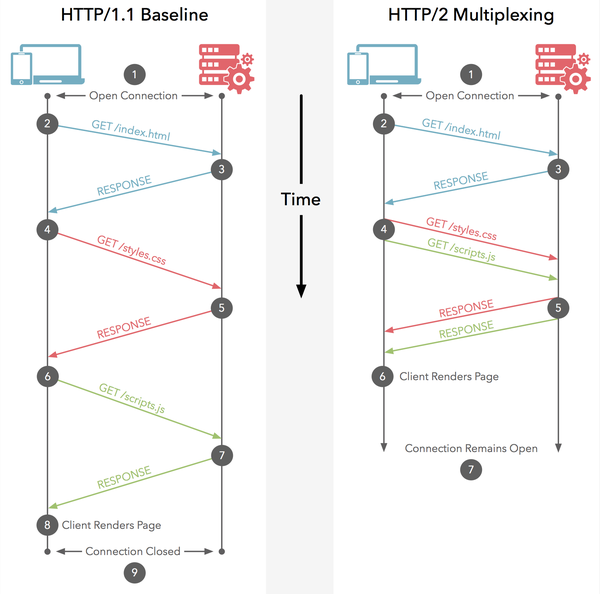
由上图可以看到 HTTP2 在原来的应用层和 HTTP 层添加了一层二进制传输。 二进制协议的一个好处是,可以定义额外的帧。 HTTP/2 定义了近十种帧,为将来的高级应用打好了基础。如果使用文本实现这种功能,解析数据将会变得非常麻烦,二进制解析则方便得多。 2. 多路复用 HTTP/2 复用 TCP 连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了”队头堵塞”(见TCP/IP详解卷一)。 每个 Frame Header 都有一个 Stream ID 就是被用于实现该特性。每次请求/响应使用不同的 Stream ID。就像同一个 TCP 链接上的数据包通过 IP: PORT 来区分出数据包去往哪里一样。
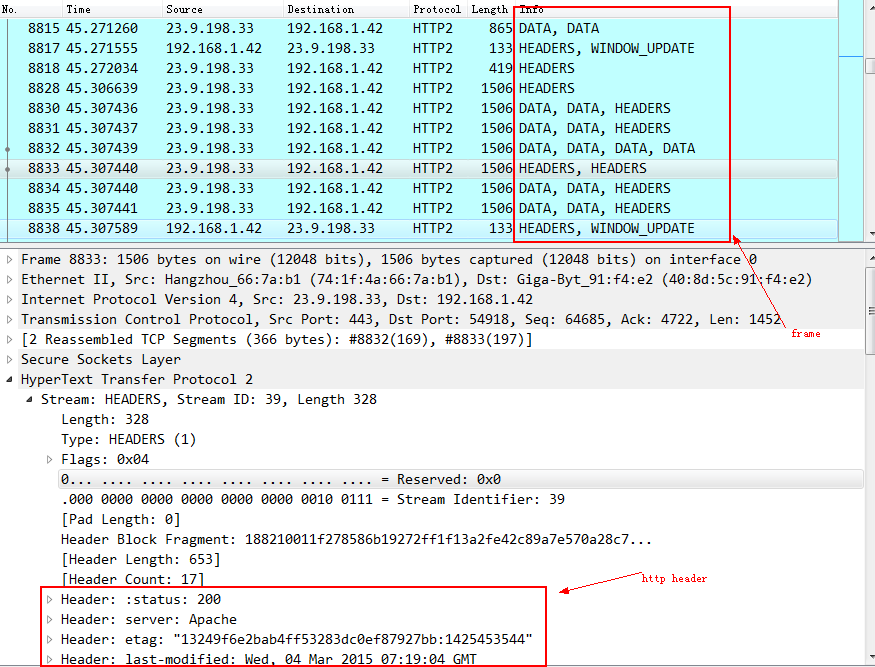
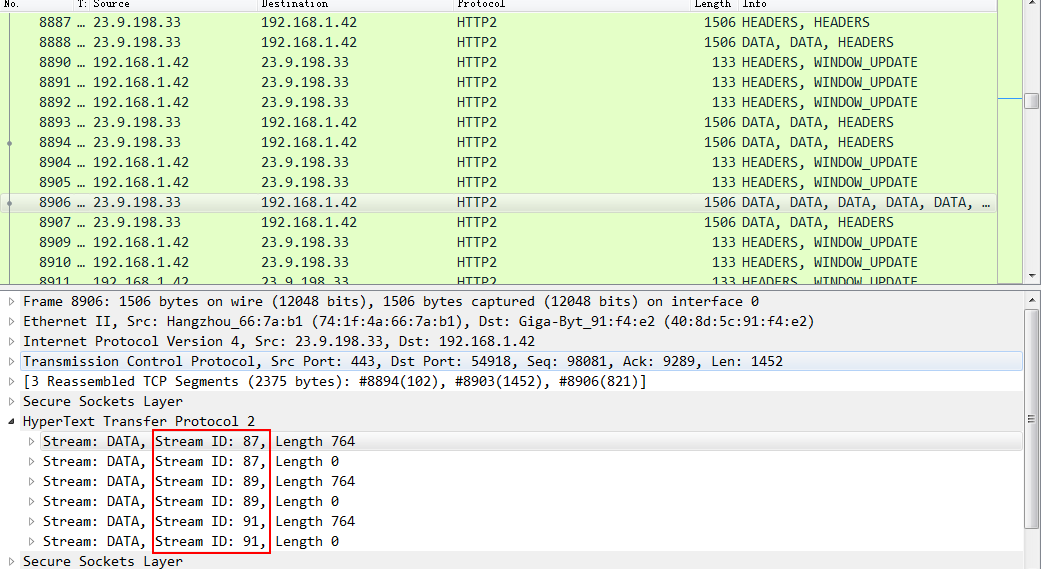
3. 数据流 数据流发送到一半的时候,客户端和服务器都可以发送信号(RST_STREAM帧),取消这个数据流。1.1版取消数据流的唯一方法,就是关闭TCP连接。这就是说,HTTP/2 可以取消某一次请求,同时保证TCP连接还打开着,可以被其他请求使用。 4. 头信息压缩 HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。而 HTTP/1.x 每次请求,都会携带大量冗余头信息,浪费了很多带宽资源。 HTTP2 对 HTTP 头建立索引表,相同的头只发送 hash table 的 index, 同时还用了霍夫曼编码和传统的 gzip 压缩。 5. 服务器推送 服务端能够更快的把资源推送给客户端。例如服务端可以主动把 JS 和 CSS 文件推送给客户端,而不需要客户端解析 HTML 再发送这些请求。当客户端需要的时候,它已经在客户端了。 6. 流优先级 HTTP2 允许浏览器指定资源的优先级。 抓包分析 可以用 chrome 内部自带的工具(chrome://net-internals/)查看 HTTP2 流量,但这个包信息量比较少,结构不如我们熟悉的 Fiddler or Wireshark 清晰。 用 wireshark 抓包:
一个包内有多个不同的 Steam ID
转载请并标注: “本文转载自 linkedkeeper.com ” ©著作权归作者所有 |