|
Yeoman是Google团队开发的项目,通过内部三个工具yo,grunt,bower协同工作,可以让网络前端开发者快速打造一个漂亮的网络应用。
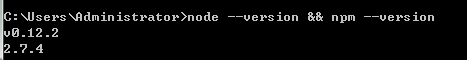
配置过程如下: 1. 官网下载安装node.js(https://nodejs.org),更新npm版本 npm install -g npm@latest 2. 验证node.js npm是否安装成功 node --version && npm --version npm是node包管理和分发工具,通过npm可以很快的找到特定服务要使用的包进行下载、安装及管理已经安装的包。
3. 配置全局模块的安装路径 npm config set prefix "D:\nodejs\node-global" npm缓存文件夹 npm config set cache "D:\nodejs\node-cache" 4. 安装全局模块(主要用于nodejs开发) npm install -g express 5. 安装yo grunt、bower npm install --global yo bower grunt-cli 配置环境变量path=D:\Program Files\nodejs\node-global
6. 安装成功
7. 安装ruby,gen是ruby的包管理工具,就像npm之于node.js 下载rubyinstaller,并配置环境变量path为D:\Software\ruby-2.2.2\bin 8. 安装compass用于编译scss(css框架)
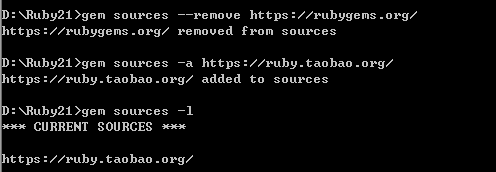
在安装compass的过程中出现了这样的错误 Could not find a valid gem ‘compass (>= 0) in any repository (原因是ruby的gem被和谐了) 可以采用下面的方法解决
Reference http://blog.csdn.net/oucqsy/article/details/74938806 转载请并标注: “本文转载自 linkedkeeper.com (文/乔淑夷)” ©著作权归作者所有 |