京麦 1的进阶
|
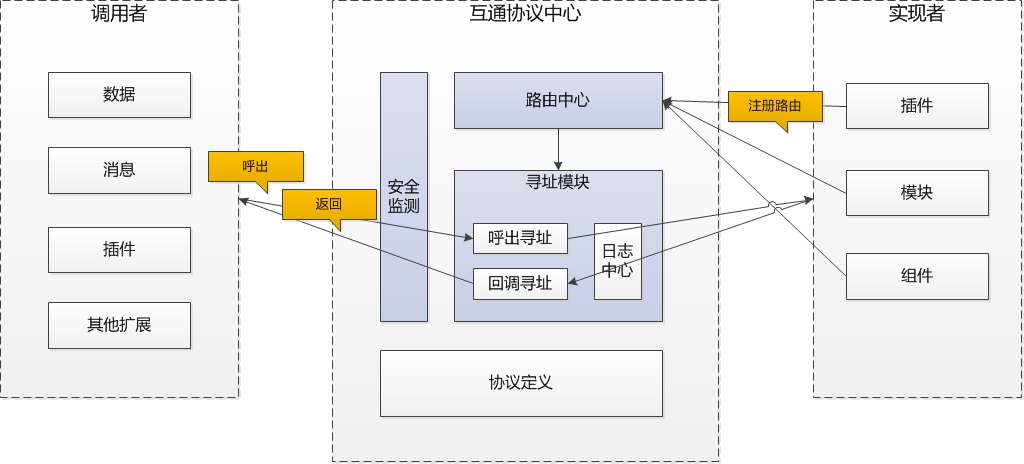
一、互通协议 —— 一种基于 JS SDK 实现 H5 和 Native 互通协议 通过在 APP 中定义 JS SDK 互通协议,实现 H5 插件和 Native 插件之间的服务调用和数据流通,并且通过 JS SDK 将敏感数据在加载时进行临时注入,以保证数据不外泄。
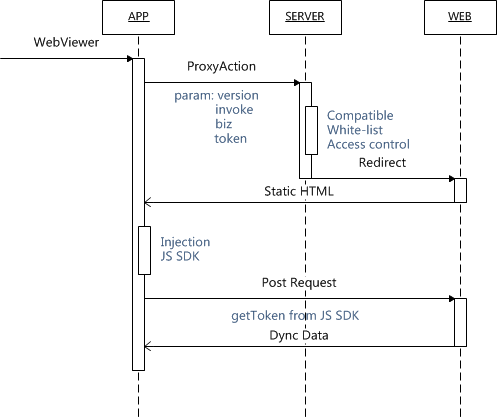
二、兼容协议 —— 一种处理客户端和插件版本的兼容方法 通过统一跳转服务中的兼容协议,实现在 APP 启动插件时,解决由于 APP 版本和插件版本不同可能存在的兼容问题。
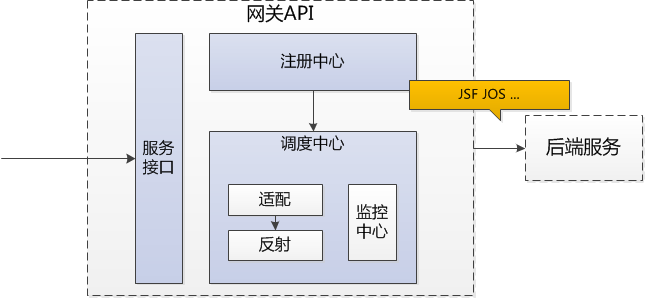
三、网关 API —— 一种基于适配的 HTTP 调用装置 通过反射机制适配后端的服务接口,对外提供统一的 API 调用方式。
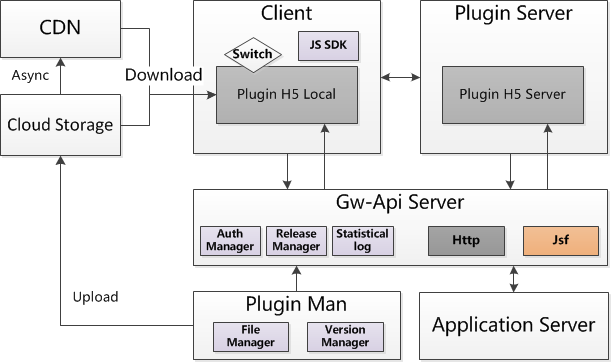
四、本地插件 —— 一种H5插件的本地加载方法 通过本地加载 H5 插件,解决在弱网络情况下加载的性能问题和无网络情况下无法加载问题,并且通过 JS SDK 联通 APP 发起数据请求,提高数据安全性。
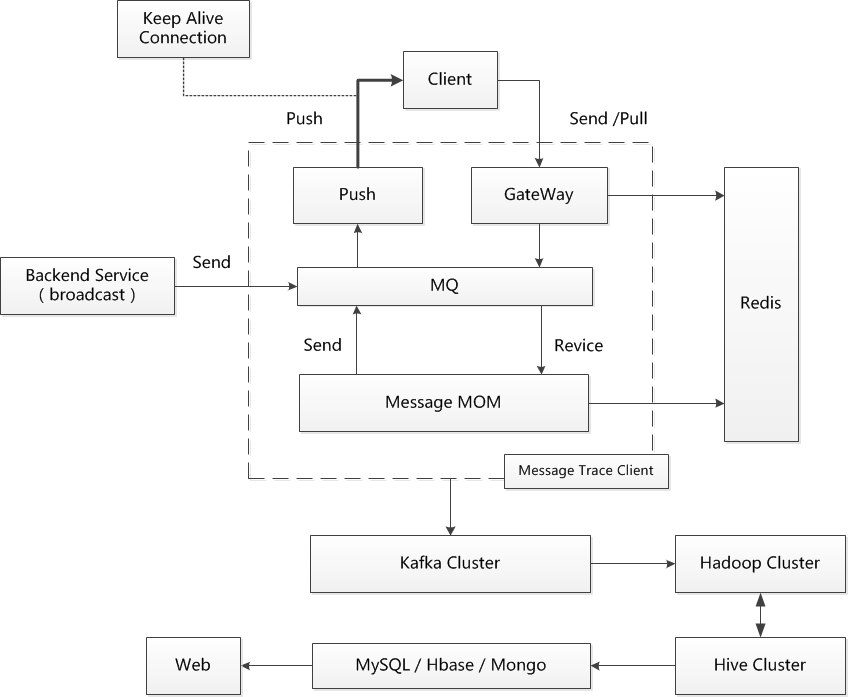
Tip 1. H5 前端加载优化 H5 前端放到本地加载需要处理几个核心点: 1. 通过 JSSDK 调用解决跨域问题(浏览器的同源策略); 五、消息推送机制 —— 一种消息推送和消息治理的架构设计 通过异步的和 NIO 的方式,搭建高性能消息推送框架,基于分布式的消息中间件和大数据计算平台,对消息推送实现追踪和治理。
本文受原创保护,未经作者授权,禁止转载。 linkedkeeper.com (文/张松然) ©著作权归作者所有 |